Index Route Example . Now we will use our router in our index.js file. an index route in react router v6 is a child route that does not have a path. index routes & layout routes. It seems that in any case the. in this example, layout will be rendered along with each child route's element prop, via the layout route's outlet. Use react router to route. It renders in the parent route’s outlet at. about press copyright contact us creators advertise developers terms. if you want a child route to be used as the default when no other child matches, you use a special route called. Example get your own react.js server. Understand the importance of index and layout routes, and implement them in a react. i don't understand what the purpose of using an indexroute and indexlink.
from www.scaler.com
Use react router to route. It renders in the parent route’s outlet at. Example get your own react.js server. about press copyright contact us creators advertise developers terms. in this example, layout will be rendered along with each child route's element prop, via the layout route's outlet. index routes & layout routes. It seems that in any case the. i don't understand what the purpose of using an indexroute and indexlink. Understand the importance of index and layout routes, and implement them in a react. an index route in react router v6 is a child route that does not have a path.
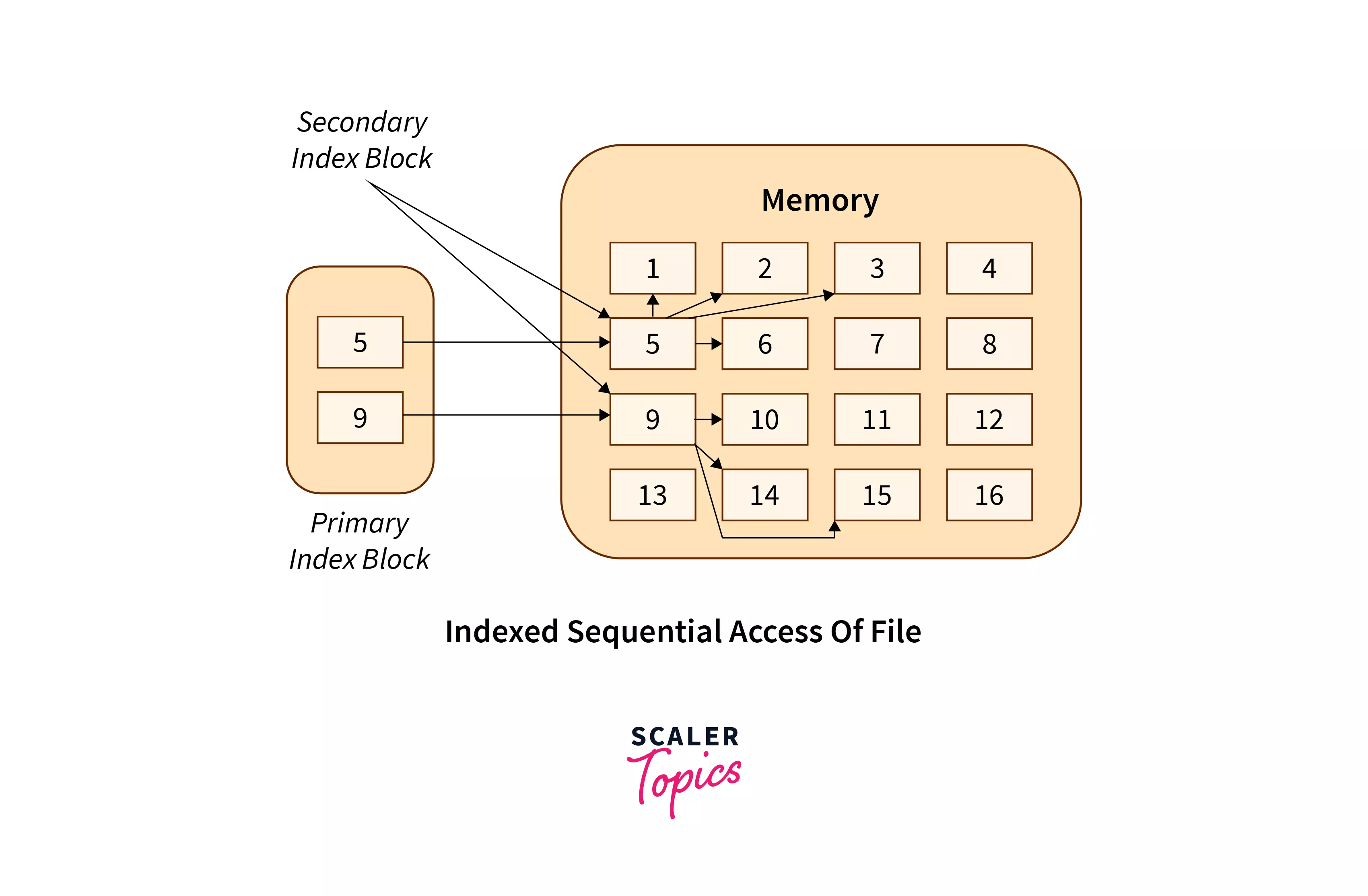
File Access Methods in OS Scaler Topics
Index Route Example about press copyright contact us creators advertise developers terms. Now we will use our router in our index.js file. Use react router to route. an index route in react router v6 is a child route that does not have a path. It seems that in any case the. Example get your own react.js server. index routes & layout routes. i don't understand what the purpose of using an indexroute and indexlink. Understand the importance of index and layout routes, and implement them in a react. It renders in the parent route’s outlet at. if you want a child route to be used as the default when no other child matches, you use a special route called. in this example, layout will be rendered along with each child route's element prop, via the layout route's outlet. about press copyright contact us creators advertise developers terms.
From bidsarmanish.blogspot.com
Networking And Scripting Static Route Explanation with Example Index Route Example It renders in the parent route’s outlet at. if you want a child route to be used as the default when no other child matches, you use a special route called. Example get your own react.js server. about press copyright contact us creators advertise developers terms. It seems that in any case the. index routes & layout. Index Route Example.
From wpengine.com
Headless WordPress with Nuxt 3 & Vue 3 Builders Index Route Example in this example, layout will be rendered along with each child route's element prop, via the layout route's outlet. index routes & layout routes. about press copyright contact us creators advertise developers terms. Example get your own react.js server. Use react router to route. It renders in the parent route’s outlet at. if you want a. Index Route Example.
From laraveldaily.com
Nested Resource Controllers and Routes Laravel CRUD Example Index Route Example It renders in the parent route’s outlet at. Now we will use our router in our index.js file. in this example, layout will be rendered along with each child route's element prop, via the layout route's outlet. It seems that in any case the. if you want a child route to be used as the default when no. Index Route Example.
From www.densify.com
OpenShift Route Tutorial & Examples Index Route Example Understand the importance of index and layout routes, and implement them in a react. index routes & layout routes. an index route in react router v6 is a child route that does not have a path. It renders in the parent route’s outlet at. i don't understand what the purpose of using an indexroute and indexlink. Use. Index Route Example.
From laravel-news.com
6 Tips To Organize Your Routes Laravel News Index Route Example Example get your own react.js server. Understand the importance of index and layout routes, and implement them in a react. It seems that in any case the. i don't understand what the purpose of using an indexroute and indexlink. in this example, layout will be rendered along with each child route's element prop, via the layout route's outlet.. Index Route Example.
From www.n-study.com
BGPルートフィルタ ルートマップ(routemap)設定例 BGPの仕組み ネットワークのおべんきょしませんか? Index Route Example Now we will use our router in our index.js file. about press copyright contact us creators advertise developers terms. It renders in the parent route’s outlet at. Use react router to route. i don't understand what the purpose of using an indexroute and indexlink. Understand the importance of index and layout routes, and implement them in a react.. Index Route Example.
From stackoverflow.com
reactjs react router index route not showing as default Stack Overflow Index Route Example about press copyright contact us creators advertise developers terms. It renders in the parent route’s outlet at. an index route in react router v6 is a child route that does not have a path. It seems that in any case the. Now we will use our router in our index.js file. Understand the importance of index and layout. Index Route Example.
From www.slideserve.com
PPT Static versus Dynamic Routes PowerPoint Presentation, free Index Route Example Example get your own react.js server. in this example, layout will be rendered along with each child route's element prop, via the layout route's outlet. about press copyright contact us creators advertise developers terms. index routes & layout routes. It seems that in any case the. i don't understand what the purpose of using an indexroute. Index Route Example.
From devsday.ru
A Beginner’s Guide to Routing in Next.js, with Examples DevsDay.ru Index Route Example Now we will use our router in our index.js file. index routes & layout routes. about press copyright contact us creators advertise developers terms. It seems that in any case the. an index route in react router v6 is a child route that does not have a path. in this example, layout will be rendered along. Index Route Example.
From www.n-study.com
BGPルートフィルタ ルートマップ(routemap)設定例 BGPの仕組み ネットワークのおべんきょしませんか? Index Route Example if you want a child route to be used as the default when no other child matches, you use a special route called. in this example, layout will be rendered along with each child route's element prop, via the layout route's outlet. Understand the importance of index and layout routes, and implement them in a react. It seems. Index Route Example.
From ipilot.co.kr
DATA INDEX ROUTE 아이파일럿 Index Route Example index routes & layout routes. Example get your own react.js server. Now we will use our router in our index.js file. about press copyright contact us creators advertise developers terms. It renders in the parent route’s outlet at. It seems that in any case the. an index route in react router v6 is a child route that. Index Route Example.
From www.slideserve.com
PPT Routing PowerPoint Presentation, free download ID6322953 Index Route Example Understand the importance of index and layout routes, and implement them in a react. Example get your own react.js server. in this example, layout will be rendered along with each child route's element prop, via the layout route's outlet. It seems that in any case the. i don't understand what the purpose of using an indexroute and indexlink.. Index Route Example.
From itwebtuts.blogspot.com
Laravel Routing Tutorial Laravel Routing Example Index Route Example It seems that in any case the. Now we will use our router in our index.js file. about press copyright contact us creators advertise developers terms. Use react router to route. Example get your own react.js server. Understand the importance of index and layout routes, and implement them in a react. in this example, layout will be rendered. Index Route Example.
From www.strobecorp.com
Understanding the Purpose of Index Route in React Router Index Route Example Now we will use our router in our index.js file. Example get your own react.js server. an index route in react router v6 is a child route that does not have a path. Understand the importance of index and layout routes, and implement them in a react. index routes & layout routes. It seems that in any case. Index Route Example.
From theindexproject.org
En Route The Index Project Index Route Example index routes & layout routes. Example get your own react.js server. if you want a child route to be used as the default when no other child matches, you use a special route called. Understand the importance of index and layout routes, and implement them in a react. about press copyright contact us creators advertise developers terms.. Index Route Example.
From code.tutsplus.com
How to Use the WordPress REST API's Index Route Index Route Example in this example, layout will be rendered along with each child route's element prop, via the layout route's outlet. Understand the importance of index and layout routes, and implement them in a react. if you want a child route to be used as the default when no other child matches, you use a special route called. Use react. Index Route Example.
From ninghao.net
在嵌套路由里添加默认的子路由(Index Route)《 React 前端应用开发:应用路由 》 宁皓网 Index Route Example Example get your own react.js server. Use react router to route. Now we will use our router in our index.js file. It seems that in any case the. i don't understand what the purpose of using an indexroute and indexlink. an index route in react router v6 is a child route that does not have a path. . Index Route Example.
From www.conceptdraw.com
Map Directions Brilliant Examples of Infographics Map, Transport Index Route Example index routes & layout routes. Now we will use our router in our index.js file. i don't understand what the purpose of using an indexroute and indexlink. if you want a child route to be used as the default when no other child matches, you use a special route called. It seems that in any case the.. Index Route Example.